印刷を想定したスクラップブッキングでは、サイズが12inch(3600 pixel)なので、web上に公開する際は縮小する必要があります。そのまま縮小しただけでは、なんだかぼんやりした画像に見える・・・そんなときに便利なチュートリアルをご紹介します。ここでは例として、「3600px」の画像を「600px」にします。
*通常の縮小 + 保存方法は、レイアウト作りの始め方と保存に書いてあります。
統合・リサイズ・シャープ
レイアウトが出来上がったら、PSD形式で保存をしておきましょう。念のため一旦閉じてコピーを作り、以下の作業を行ってください。

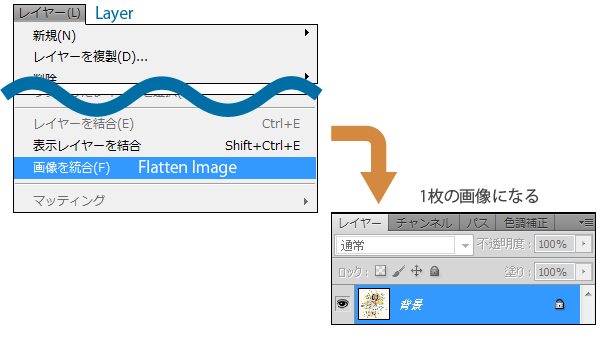
↑たくさんあるレイヤーをまとめて1枚の画像にします。メニューバーの「レイヤー」→「画像の統合」をクリック。

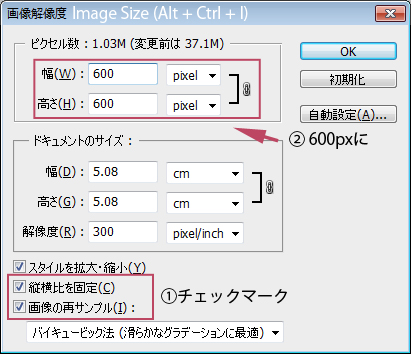
↑メニューバーの「イメージ」→「画像の解像度(Alt+Ctrl+Iキー)」→縦横比を固定・画像の再サンプルにチェックマークを付け、ピクセル数を「600 pixel」に。

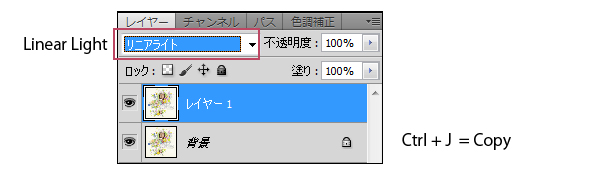
↑背景レイヤーを選択して、「Ctrl + J キー」でコピーを1枚作り、描画モードを「リニアライト」にします。

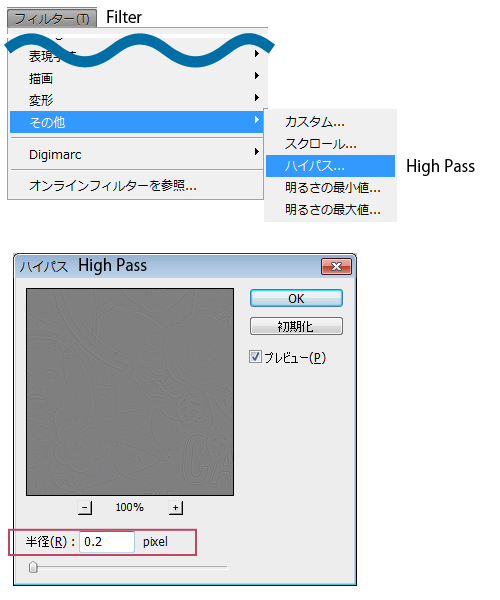
↑メニューバーの「フィルター」→「その他」→「ハイパス」→半径を「0.2 or 0.3」pixel に設定します。

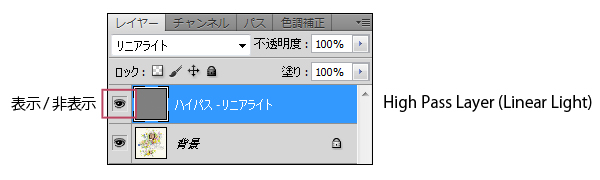
↑レイヤーウィンドウ上ではグレーのレイヤーになっていますが、画像はシャープになっているはずのなので、ハイパスレイヤーを表示/非表示して確認してみてください。後は「Webおよびデバイス用に保存」(Alt + Shift + Ctrl + S)をして完成。

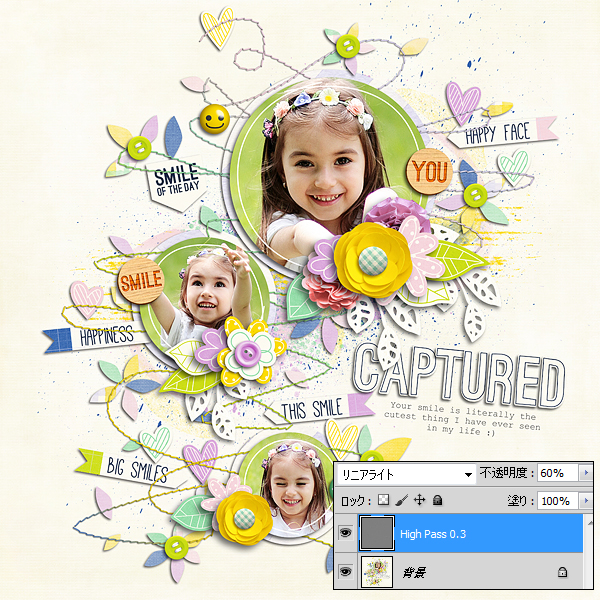
↑上が通常保存、↓下がハイパス0.3で保存しました。0.3だと少し強すぎるので不透明度を60%にしました。

CREDITS: Smile More Worry Less | Collection, and Stitched Up 05 | Templates
もうちょっと遊んでみよう
ハイパスの半径の値を大きくするとよりシャープになりますが、強すぎるとノイズが増えた感じになり、ファイルサイズも大きくなってしまいます。250KB以下(ギャラリーのローカルルールなので、気にしない人はすっとばしてOK)にするのが難しくなってしまうんですよね。

↑まずは通常保存。(参考サイズ: jpeg 画質80 / 220KB)

↑ハイパスの半径「0.2」(参考サイズ: jpeg 画質80 / 238KB)

CREDITS: Natural Beauty | Collection, and Paper Play 17 | Templates
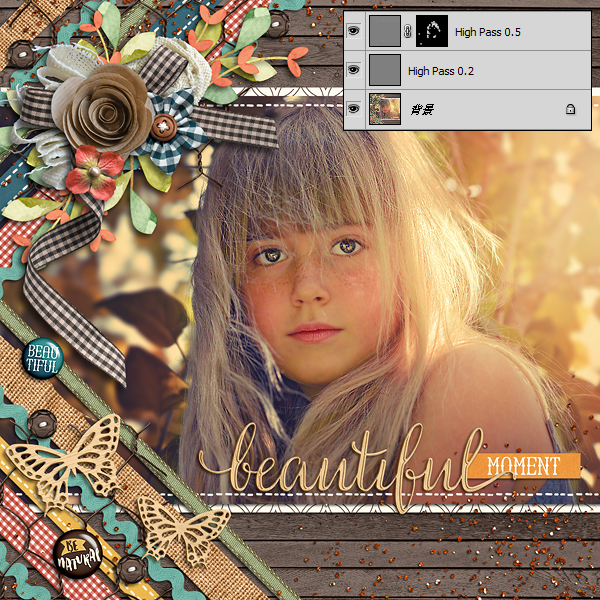
↑更にハイパス「0.5」を重ねて、レイヤーマスクを一旦黒で塗りつぶします。目や髪の毛など際立たせたい部分のみ白で塗ると、その部分だけシャープになってお目目キラキラ効果!レイアウトの写真が大きいときは、ハイパスの2枚重ね、おすすめです 🙂 (参考サイズ: jpeg 画質80 / 243KB)ちなみに全体にハイパス0.3で保存すると282KBでした。
アクション作ったよ
上記の一連の作業をアクションにしました。良かったらダウンロードして使ってくださいね。

アクションのセットアップ
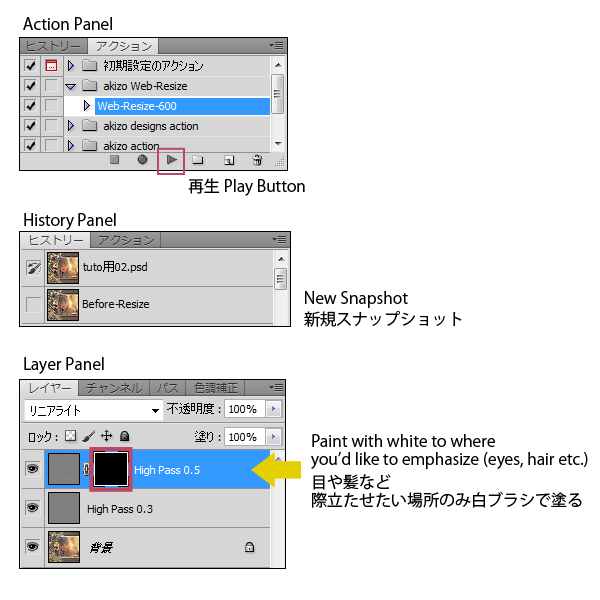
ダウンロードしたアクションファイルをダブルクリック→アクションパネルに表示されます。再生ボタンを押すとアクションスタート。
アクションパネルが表示されていないときは、メニューバー「ウィンドウ」→「アクション」をチェックすると表示されます。
使い方
レイアウトが出来上がった状態で、アクションを実行してください。(PSD形式で保存し一旦閉じてコピーを作り、そのコピーで作業することをオススメします)
新規スナップショットの作成、画像の統合、600pxに縮小、ハイパスレイヤーを2枚作った状態になります。(ここまでがアクション)
ハイパス0.5のレイヤーにはレイヤーマスクが付いているので、際立たせたい部分のみ白いブラシで塗ってください。
ハイパス0.3レイヤーは不透明度を50%にしてあるので、お好みで加減してください。
その後「Webおよびデバイス用に保存」(Alt + Shift + Ctrl + S)をしてください。
アクションの実行前に戻りたいときはヒストリーパネルの「Before-Resize」をクリックすると戻れます。
注意点
*Photoshop CS5で作ったアクションです。その他のバージョンできちんと動くかどうかわかりませんが、多分いける気がする。
*スナップショットなしバージョンも同梱しておきました。スナップショット機能が付いていないバージョンをお使いの方は「Without Snapshot」の方を使ってください。
*Photoshop Elementsは9以降にレイヤーマスク機能があるそうなので、使えたよー!とか、使えなかったぞ!等ご報告いただけたら嬉しいです。(動作確認報告: PSE14/スナップショットなしバージョン)
*長方形の画像に使うと、「高さが600px」になり、幅は縦横比に沿った数値になります。
*アクションの後、600pxのまま上書き保存しないように気をつけてくださいね。閉じたらもう戻せません!(だからコピーを使うことをしつこく推奨;;)