ご存知の通り、スクラップブッキングの主流のサイズは「12 inch」の正方形です。A4サイズで作りたいけど、テンプレートがないしなぁと諦めている人もいらっしゃるのでないでしょうか。そこで今日はテンプレートのサイズを、A4やハガキなど長方形に変更する方法を書きたいと思います。
まず大事なことは、長方形にしてもおかしくないデザインのテンプレートを探してください。縮尺を変えて無理矢理長方形にしてもキレイではありませんので!
12 inch 正方形 → A4 縦長 に変更

使用テンプレ:Torn Paper Play 03 | Templates
手順:長方形の長い方の辺に合わせて全体を縮小した後、要らない部分を切り取る。

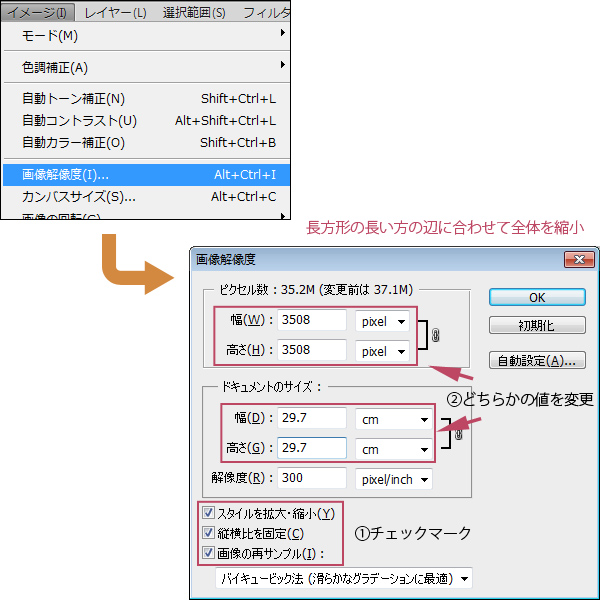
↑メニューバーの「イメージ」→「画像の解像度(Alt+Ctrl+Iキー)」→スタイルを拡大縮小・縦横比を固定・画像の再サンプルすべてにチェックマークを付けます。
ピクセル数を「3508 pixel」又はドキュメントのサイズを「29.7 cm」に変更します。→「OK」
縦横比を固定してあるので、四辺の長さは「3508px/29.7cm」になりました。

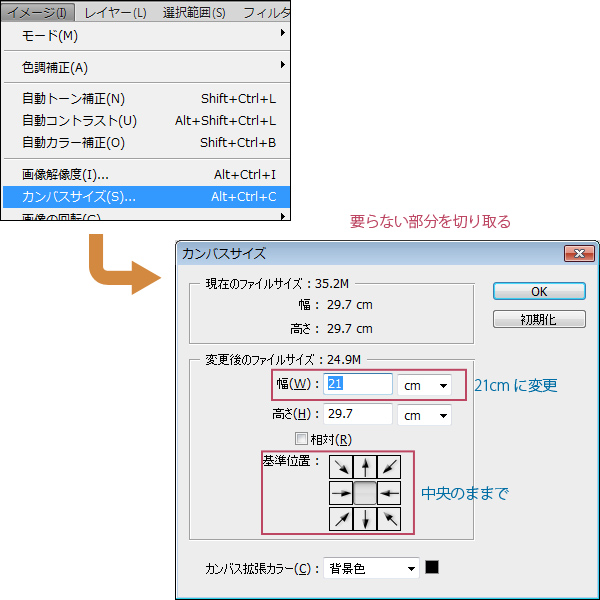
↑次にメニューバーの「イメージ」→「カンバスサイズ(Alt+Ctrl+Cキー)」→変更後のファイルサイズの幅を「21 cm」又は「2480 pixel」にします。「基準位置」は中央のままでOKです。

↑左の画像のようになりましたが、ちょっと左に寄っていてバランスが悪いですね。背景以外のレイヤーを全部選択した状態で、右へ移動します。右矢印キーで少しづつ移動するとやりやすいです。
*画像は「三分割構図」のガイドラインを引いています。詳しくはこちらのページの「全体のバランスを整える」をご参照ください。

使用キット:Make It Count | Collection
↑完成したレイアウトです。
応用

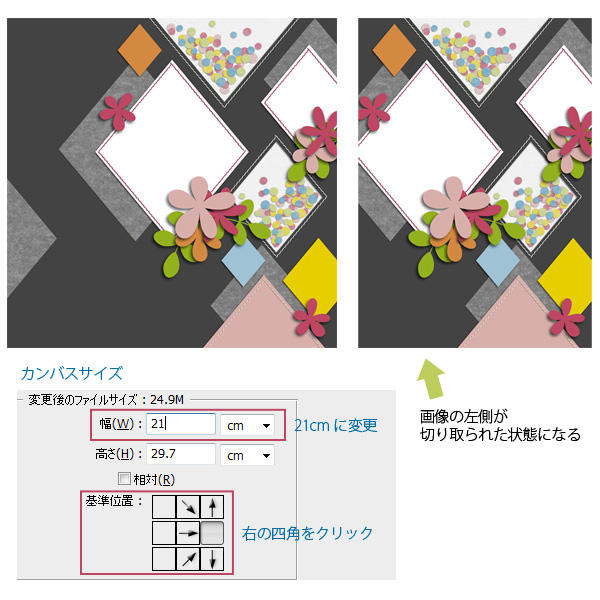
↑カンバスサイズの設定の時、「基準位置」を右側にすると、画像の左側が切り取られた状態になります。テンプレートの形状によって使い分けてくださいね。
12 inch 正方形 → ハガキ 横長 に変更

↑同じテンプレを「12 inch 正方形」「ハガキサイズ横長」に変更してみます。手順は先ほど同様長方形の長い方の辺に合わせて全体を縮小した後、要らない部分を切り取るのですが、先にテンプレを時計回りに回転させておきます。

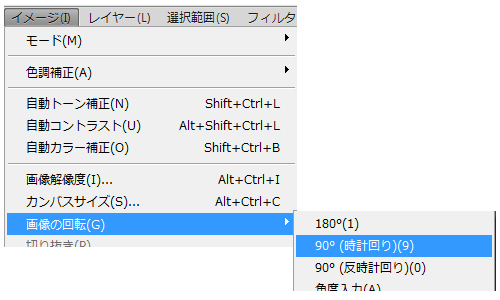
↑メニューバーの「イメージ」→「画像の回転」→「90度時計回り」

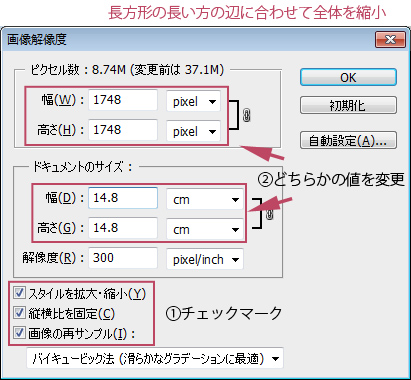
↑メニューバーの「イメージ」→「画像の解像度(Alt+Ctrl+Iキー)」→スタイルを拡大縮小・縦横比を固定・画像の再サンプルすべてにチェックマーク。ピクセル数を「1748 pixel」又はドキュメントのサイズを「14.8 cm」に変更します。→「OK」

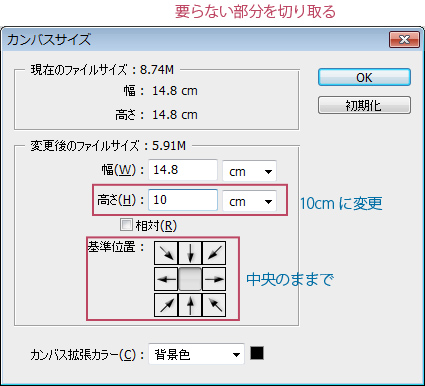
↑メニューバーの「イメージ」→「カンバスサイズ(Alt+Ctrl+Cキー)」→変更後のファイルサイズの高さを「10 cm」又は「1181 pixel」にします。「基準位置」は中央のままでOKです。

↑先ほど同様、全体のバランスを見ながら位置を整えて完成!
応用

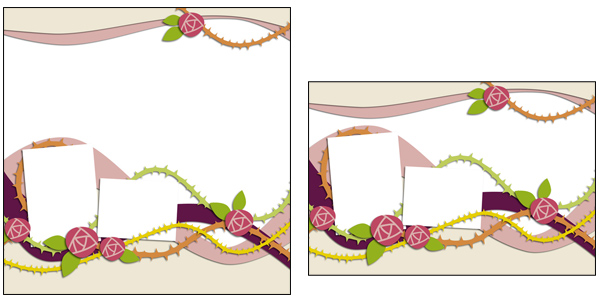
使用テンプレ:Rose Garden 01 | Templates
↑画像の解像度、カンバスサイズ「基準位置を下」で変更した後、上部にあった部分を見えるように位置を変えました。
どんなテンプレでも長方形の長い方の辺に合わせて全体を縮小した後、要らない部分を切り取るという手順でやれば大丈夫です。あとは位置の微調整、場合によっては全体を縮小して調整してください。拡大は画像が汚くなるのでなるべくしないようにしてくださいね。