今日は「デジタルスクラップブッキングをもっと楽しむ」テーマの記事です。
フォーラムへ登録すると、自分のサイン(Siggy)を設定することができます。サインとは、自分が何か発言するとそれの下に表示される名詞のようなものです。フォーラムに限らず、ブログのフッターに飾ってもかわいいです。例えばこんな感じ。サインの設定方法は以前書いていますので、今日は作り方を紹介したいと思います。
サインいろいろ
サインなので、自分の名前を表示します^^それプラス、ブログやギャラリーのリンクを兼ねています。私が現在使用しているものはいくつかのリンクを貼ってあるタイプです。他にも、かわいいなと思うSiggyを集めてみました。
*以下スクリーンショットなのでリンクは貼っていません。
Andrea (Little Green Frog Designs)

Heather (heathergw)

Sandy (SandyPie)

Nicole (Ink and Pixels)>

Anne (AnneofAlamo)

Rachel (captivated visions)

Ellen (EllenT)

サインの作り方
インスピレーションが沸いてきたところで、自分のサインを作ってみましょう。
サインの大きさに決まりを設けているフォーラムはあまりないので気にしなくてイイかもですが、あまりに大きいとファイルサイズが大きくなるし、見る人の環境によってはとても見づらくなるので大きすぎないようにしましょう。個人的には500x300pxあたりが限界かと思います。ちなみにDSTは高さ200px、横幅1125pxまでと決められているので、私はそれにおさまるように作っています。
*Photoshop CS5で作ったチュートリアルですが、Photoshop Elementsでも作れます。


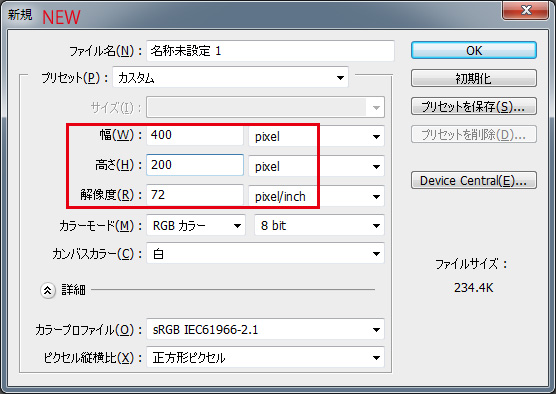
1.まず、サインにリンクをいくつ貼りたいかを決めておきます。例えば、ブログだけ、ブログとフェイスブックとツイッターの3つ、ブログとギャラリーとフェイスブックとPinterestの4つなどなど。今日は4つのリンクを貼るサインを作ってみます。サイズは、計算しやすく400x200pxにしておこうかな。解像度は72で。とりあえず大きめに作って、後で縮小しても良いかと思います。画像は最終的に4等分しますが、最初は普通に1枚の画像を作ります。

2. 最初にグリッドで4等分の線を表示しておきます。
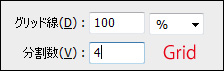
メニューバー「編集」→「環境設定」→「グリッド」で、グリッド線を「100%」分割数を「4」にします。「Ctrl+@キー」で表示と非表示が切り替えできるので邪魔な時は非表示にしておいてください。
*等分ではなく、画像によって横幅を変えたい場合は、グリッドではなく「ガイド」を使いましょう。(ガイドの使い方はこちら)

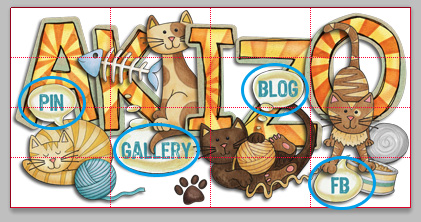
3. こんな感じで作ったとして・・・それぞれの文字(PIN、Gallery、Blog、FB)が、4等分した画像に収まるように位置を調整します。
出来上がったら、一旦保存しておきます。保存したファイルのコピーを開いて、メニューバー「レイヤー」→「画像を統合」します。
*背景を透明にしたいときは「背景レイヤー」を削除し、すべてのレイヤーを選択→「Ctrl+Eキー」で「レイヤーを結合」してください。

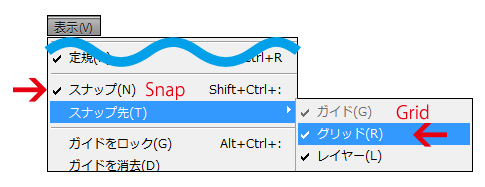
4. 画像を切り分ける前に、メニューバー「表示」→「スナップ」と、「スナップ先」の「グリッド」にチェックマークを付けておきます。
*お使いのソフトにスライスツールがある場合は下の「スライスツール」へ、無い場合は次に進んでください。Elements11には無いようです。

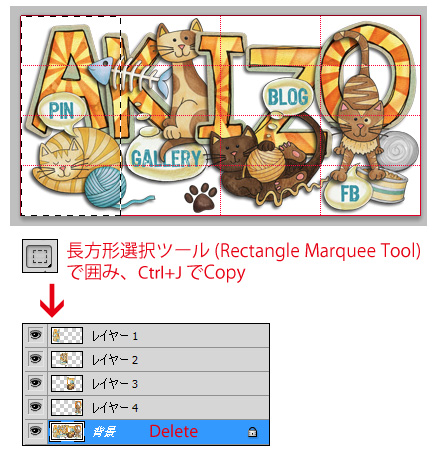
5. 「長方形選択ツール」で、左端の四角を囲みます。スナップにチェックを入れておけば、グリッド線にピタっと張り付いたような感覚になっているはずです。「Ctrl+Jキー」でコピーを作ります。同様にあとの3つもコピーします。「背景レイヤー」はここで削除しておきます。

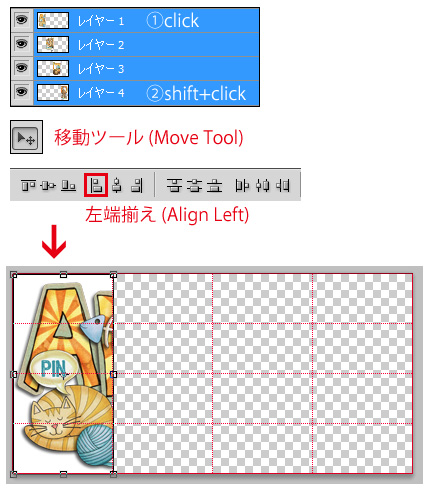
6. 切り抜いた4枚のレイヤーを全部選択(レイヤーパレットで一番上をクリック→一番下をShift+クリック)、「移動ツール」に切り替え→画面上部のオプションバーの「左端揃え」をクリックします。これで4枚の画像が左端に寄りました。

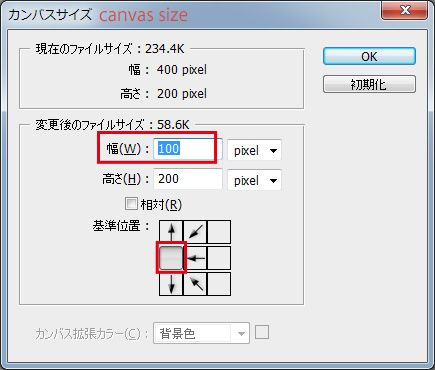
7. メニューバー「イメージ」→「カンバスサイズ」で、幅100px、基準位置を左にします。背景が透明でない場合なら、「イメージ」→「トリミング」でトリミング対象カラーを「透明ピクセル」でもOKです。

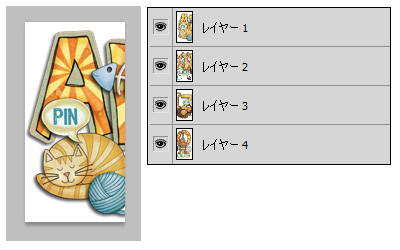
8.現在レイヤーはこんな感じになっています。あとはそれぞれ1枚づつ保存します。

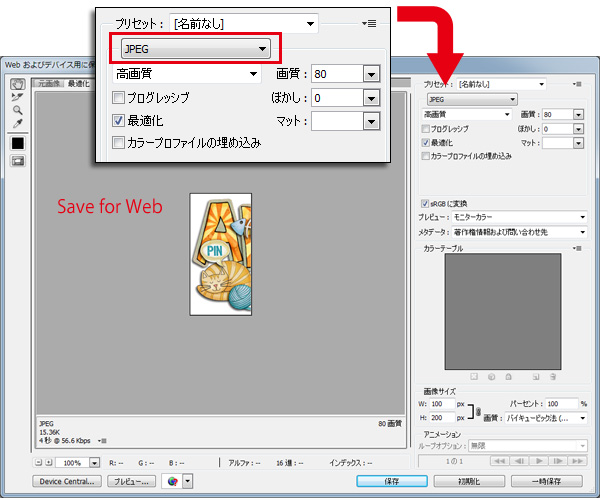
9. メニューバー「ファイル」→「Webおよびデバイス用に保存」をクリック。「JPEG」で保存します。背景が透明の場合は「PNG-24」で「透明部分」にチェックを入れて保存します。名前は何でも良いですが、1~4までの通し番号を振っておきましょう。
*「ファイル」→「スクリプト」→「レイヤーをファイルへ書き出し」機能があると一気に4枚保存できてラクチン。
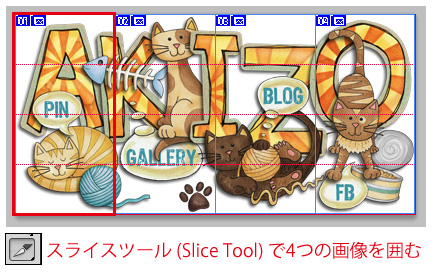
スライスツールがある場合

上記の4までの工程の後。「スライスツール」でそれぞれ4つの画像をひとつづつ囲みます。すると図のような表示になります。レイヤーパネルは1枚のままです。この状態で「Webおよびデバイス用に保存」をすると自動的に4枚に分かれた状態で保存できます。
完成です!サインの設定方法もご覧ください^^