
フォトショップ・フォトショップエレメンツでレイアウトを最初から作ってみよう!
クイックページ、テンプレート、レイアウト作りの始め方と保存をクリアしてきたら、いよいよ1からのレイアウト作りに挑戦!
ここでは例として、この画像のレイアウト、12inch(3600px)の正方形に写真を3枚使うレイアウトを作ります。
まず写真枠を作る
レイアウト作り、何から始めれば良いのでしょう。写真の配置から始めたり、使う素材を見てタイトルから作り始めたり、ペーパーを選んでそれを中心にレイアウトを考えたり…といろいろなパターンがあります。その中で最も作りやすいスタイルは、写真の配置から始める方法です。
トリミング(クロップ・切り抜き)は大事

まず土台にするペーパーを1枚開いておきます。その上に写真の配置をしますが、いきなり写真を置くのではなく、写真に見立てた長方形を置きます。なぜそうするかというと、トリミングがラクにできるからです。
写真を撮るとき常に完璧な構図で撮ることは難しいですし、レイアウトに載せたとき、あえてヘンテコな構図の方が全体のレイアウトに合うこともあります。DSBのおもしろいところは、1枚で見たらヘンテコな構図の写真でも、レイアウトにしたとき素敵な出来栄えにできることですね^^
グリッド

グリッドとは、方眼紙のような機能で、格子状の線を引くことです。細かいサイズ設定や全体のバランスを見るのに役立つ機能で、印刷するときは表示されません。きっちり「4:3」の写真枠を作るためにグリッドを表示します。
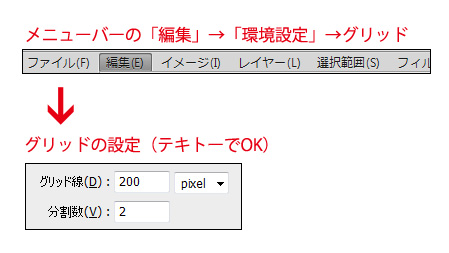
メニューバー「編集」→「環境設定」→「グリッド」で設定画面を出します。とりあえず数値は何でもOK。設定画面を閉じます。
「Ctrl + @キー」を押すことで、グリッドの表示と非表示が切り替わります。メニューバー「表示」→「表示・非表示」→「グリッド」でも可。
カスタムシェイプツール

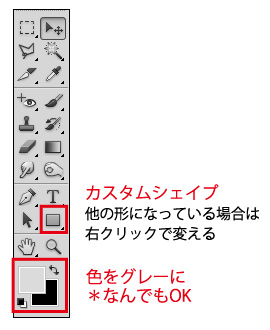
では写真枠を作りましょう。ツールバーで「描画色の設定」で色を設定します。何色でも良いですが、写真枠としてイメージしやすい色にしてください。私は白か薄いグレーがイメージしやすいです。
次にシェイプツールをクリック。ここでは「長方形ツール」を使いますが、丸でも角丸長方形でも、ハート型でも自由に!

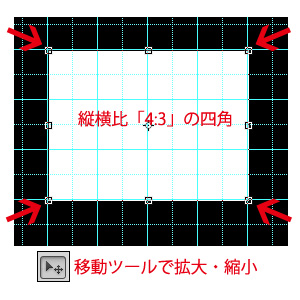
先ほど表示したグリッドに合わせて、縦横比が「4:3」の写真枠を作ります。「表示」→「スナップ」でグリッドにチェックを付けておくと、グリッドに吸い付くような感覚になり、作りやすいですよ。
移動ツールに切り替え、今作った写真枠を選択、バウンディングボックスの角を「Shiftキー+ドラッグ」すると縦横比が固定されたまま大きさを変えることが可能です。
*一般的にコンパクトカメラの縦横比は「4:3」一眼レフカメラは「3:2」のようです。ここでは「4:3」にわざわざ拘っていますけど、別に何でも良いと思います。バラバラの方がおもしろいですし^^
・・・と、グリッドと縦横比について書きましたが、この見本のレイアウトでは「正方形の写真枠」に変更しました。正方形を作りたいときは、「長方形ツール」をShiftキーを押しながらドラッグするだけでOK!真ん丸を作りたい時は「楕円形ツール」に変えて同じようにShiftキーを押しながらドラッグします。
レイヤーのプロパティ


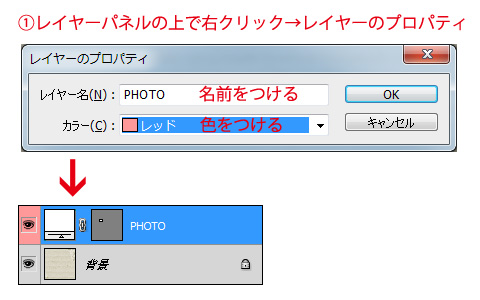
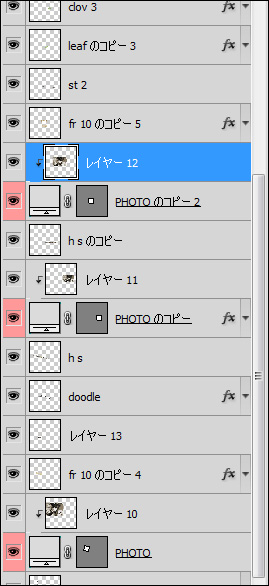
後にレイヤーが増えると作りづらくなるので、写真枠にPHOTOという名前と色をつけておきます。レイヤーパネルの上で右クリック→「レイヤープロパティ」を開いて名前と色づけ。(プロパティがない場合はレイヤーの名前を上をダブルクリック→名前を編集できます。色づけはできないのでスルー)
←後でレイヤーが増えてもわかりやすい。
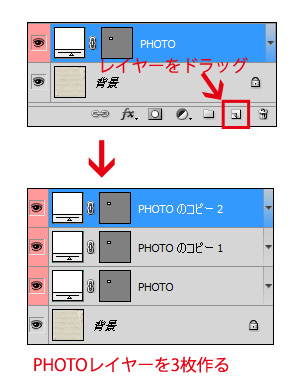
レイヤーのコピー

レイヤーパネルの「PHOTO」レイヤーを、「新規レイヤーを作成」アイコンの上にドラッグします。2回繰り替えして、PHOTOレイヤーを3枚作ります。
「Ctrl+Jキー」を押してコピーを作ることもできます。
飾り(エレメント)を配置する
今やっと写真枠が3枚できたところですよー。これからが本番ですよー^^
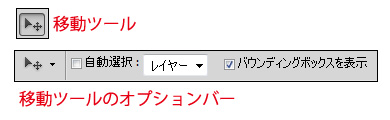
移動ツールのオプション

移動ツールに切り替えて、写真枠をとりあえず配置。(影が右上から左下に当たる設定なので、右側の写真枠がレイヤーパネル上で上になるようにしておきます)
オプションバーの設定を「自動選択」にすると、レイアウト上で動かしたいアイテムをクリックするだけで選択できます。自動選択が使いづらいときはチェックせず、Ctrlキーを押しながらアイテムをクリックすると良いです。
エレメントの置き方とドロップシャドウ

飾りを置いていきます。お花とかリボンとか、メインにしたい飾りから置いていくとスムーズです。とりあえずおおまかに。
エレメントの置きかた
フォルダから画面上にドラッグ→「Ctrl+A」「Ctrl+C」でコピー→エレメントを置きたいレイアウトに移動して 「Ctrl+V」でペースト。
PhotoshopCS5以降は、レイアウト上にエレメントをドラッグするだけでOK。
エレメントのコピー
同じお花を何個も使いたい場合は、とりあえず1個置いてレイヤーパネルで選択しておき、「Ctrl+Jキー」を押すと簡単に増やせます。
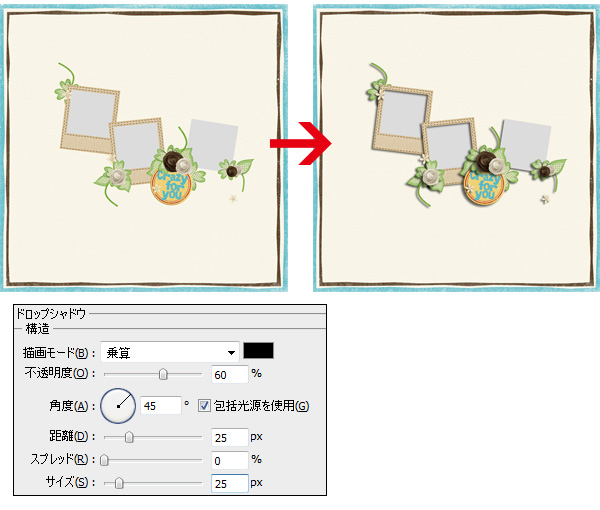
ドロップシャドウ
このままだとイメージがつかみづらいので、影をつけます。どれか1枚レイヤーをダブルクリック→レイヤースタイル→ドロップシャドウで影をつけます。(ドロップシャドウの付け方、詳しくはコチラです。)
レイヤースタイルのコピー

ドロップシャドウを他のレイヤーにもコピーします。
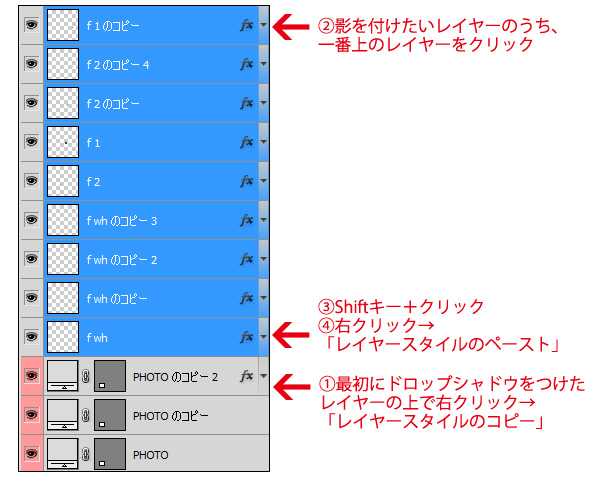
ドロップシャドウをつけたレイヤーの上で右クリック→「レイヤースタイルのコピー」
影をつけたいレイヤーのうち、一番上のレイヤーをクリック→一番下のレイヤーを「Shift+クリック」で全部選択できます。レイヤーが離れている場合は、「Ctrl+クリック」で選択可能。
右クリック→「レイヤースタイルのペースト」ですべてのレイヤーにコピーできます。
*影の高さはアイテムによって変えるとよりリアルになりますので、いろいろ試してみましょう!
写真を入れる

他にもエレメントを追加していって、このようなレイアウトができました。写真の入れ方はテンプレートのときと同様で、クリッピングマスク機能を使います。
写真は1種類しか使っていませんが、角度やクロップを変えることで印象ががらっと変わりますね。
全体のバランスを整える
では、最後に全体のバランスを確認しましょう。(最後でなくても作りながら確認するとイイ)
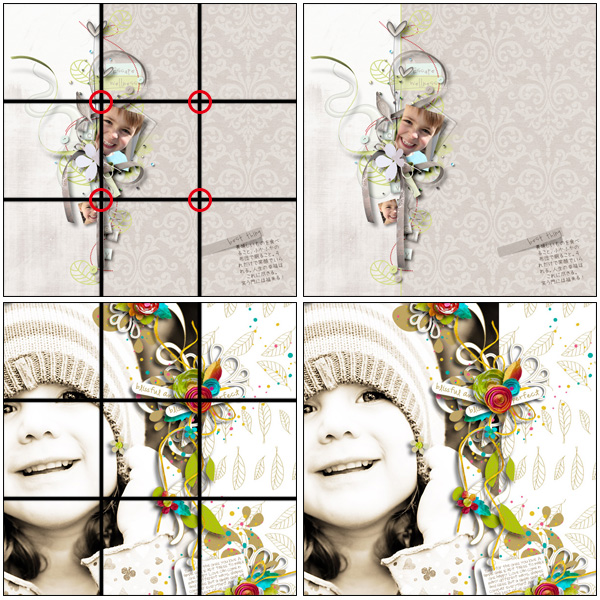
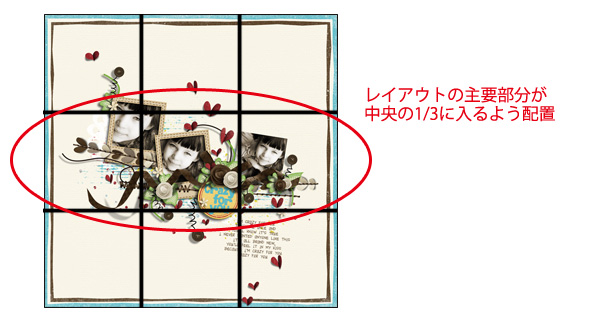
Rule Of Third

写真の構図でおなじみの「三分割構図」は正方形のレイアウトでもとてもバランスの良い構図になります。レイアウト全体を三分割したラインを引き、ラインの交わるところに焦点を置くのがポイントです。写真だったら目が焦点になるように配置するとばっちり決まりますよね。
このようなラインを引くには、「ガイド」または「グリッド」の機能を使います。
ガイド

ガイドは古いバージョンのフォトショップエレメンツにはついていないので、「グリッド」を使うか、無料のプラグインをダウンロードして「ガイド」を使える状態にします。
「表示」→「定規」で画面に定規を表示しているとき、メモリからレイアウトに向かってドラッグするとガイドを引くことができます。でも今回はきっちり数字で指定したいので次の方法を行います。
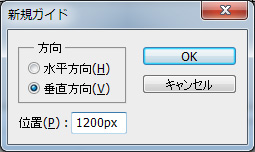
メニューバーの「表示」→「新規ガイド…」をクリック。「水平」と「垂直」それぞれ「1200px」「2400px」でガイドを引きます。あるいは「33.33%」「66.67%」でもOK。
ガイドを引くアクション

毎回4回もガイドを引くのは面倒なものです。アクション(作業を自動で行ってくれる機能)を作りましたので良かったらダウンロードして使ってください。正方形でも長方形でも、三分割のガイドを引くことができます。
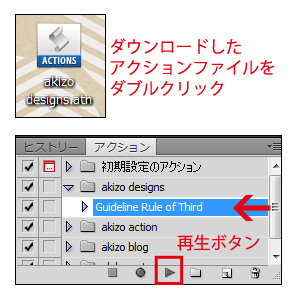
アクションのセットアップ
ダウンロードしたアクションファイルをダブルクリック→アクションパネルに表示されます。ガイドラインを引きたいレイアウトを開き、再生ボタンを押すとアクションスタート。
アクションパネルが表示されていないときは、メニューバー「ウィンドウ」→「アクション」をチェックすると表示されます。
注意点
*Photoshop CS5で作ったアクションです。他のバージョンやエレメンツで使えるかわかりませんので、「##では使えたよー」「##では使えなかった」報告大歓迎です!
動作確認済み→Photoshop CS5、Photoshop Elements 11
*エレメンツで、ガイド機能がないバージョンをお使いの場合は、上記のGrant’s Toolsさんでガイド機能を追加してから試してみてください。
*最初に環境設定で単位の定規を「%」にしています。なので元々単位を「%」にしている人にはきちんと動かないと思います。
*ガイドを引いた後の単位は「Pixel」になります。いやな場合は変更してください;;
グリッドで3分割

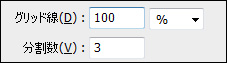
「ガイド」の機能が付いてないバーションをお使いの方は、「グリッド」で同じようなことができます。メニューバー「編集」→「環境設定」→「グリッド」をクリック。グリッド線「100%」、分割数「3」にします。
例えばグリッドを分割数「4」、ガイドで3分割など、組み合わせると更に使い勝手が良くなります。
最終チェック

ズームツールを使ってズームアウト(小さくする)すると、大きく見ていたときには気付かない何かに気付くことがあります。3分割ばかりに気を取られて、全体で見るとあれ?ってこともありますしね。ショートカットキーを覚えておくと便利です。
ズームイン:Ctrl + Spaceキー
ズームアウト:Ctrl + Alt + Spaceキー
あと画面から顔を離して見る。地味だけど有効^^

完成です!
レイアウトの主要な部分が中央の3分の1に収まるように整えました。おつかれさまー ^_^








