*この記事は2010年1月に書かれた記事で、情報が古い場合があります

今月オープンしたばかりのNew Shop、DESIGN HOUSE DIGITALで、Photoshop Elementsでサークル文字を作る方法が紹介されていました。Photoshopにはパスの上に文字を載せることができるのでサークルでも何でも思い通りなんですが、Elementsには残念ながらその機能はありません。こちらで紹介されているのはフィルタを使った方法で、PSEをお使いの方にはとても役に立つチュートリアルです^^
日本語で補足すると、
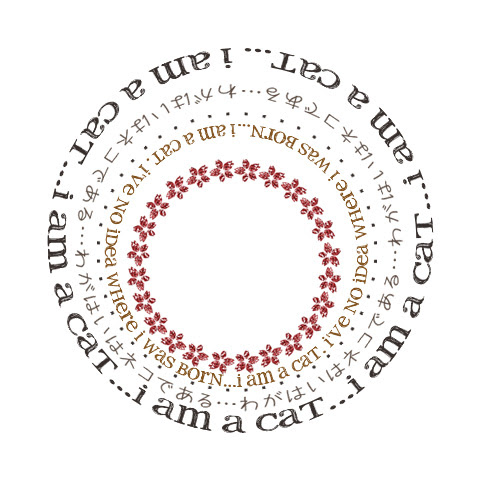
1. 正方形のキャンバスに好きな文字を入力します。このときちょうどページの端から端まで埋まるくらいに文字を入れます。(長いと楕円になり、短いと円の途中まで文字が入る)
2. 移動ツールに変えてから文字をクリックして、180度回転させ、上下逆さまにします。(ここで逆にすると円の内向き、逆にしなければ外向きのサークルテキストになる)
3. フィルタ→変形→極座標→直交座標を極座標に→OKをクリック。(途中で文字をラスタライズするよう表示されるのでラスタライズする。後から文字の入れ替えはできません)
文字で作っても良いし、ドットや花などのエレメンツをサークル上に並べるのも簡単♪ラスタライズ前に大きさや垂直比率を変えると仕上がりが変わるのでベストを探してみてください。
こちらのshopではfreebieもダウンロードできるので要チェックですね^^










sakurappyさん、コメントありがとうございます!
よりDSBが楽しくなるように応援していまーす!
これいいですね。早速使ってみます(^O^)/
コメントのテスト中