
Kit: Cherish You | Collection
Template: Torn Paper Play 02 | Templates
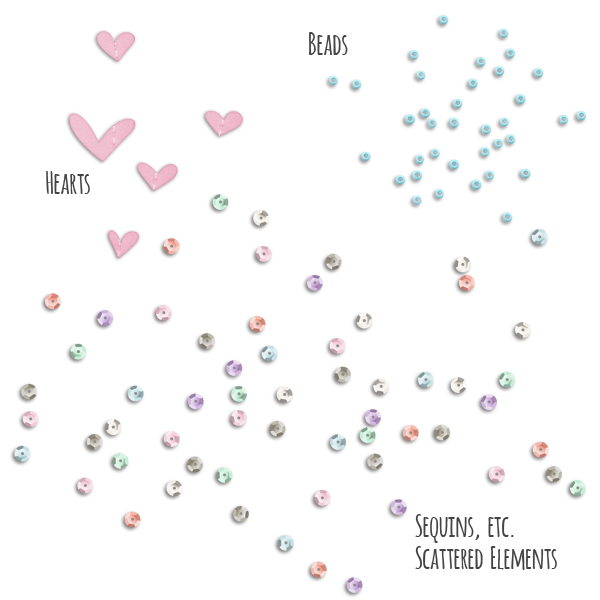
デジタルスクラップブッキングのエレメンツには、主役級の派手さはないけど、良い仕事をしてくれるサブアイテムが数々あります。このレイアウトで例えると、お花のクラスターが主役級、後ろにあるインクの飛び散ったものや、ビーズがサブアイテムですね。

ビーズ、スパンコール、ペーパーパンチの切れ端のコンフェッティなど、小さなアイテムを散らしたものは「scatter」とか「scattered なになに」と呼ばれ、良い仕事をするサブアイテムの代表格と言えるでしょう。
この記事では、「scatter」アイテムを使いこなす小ネタをご紹介します。
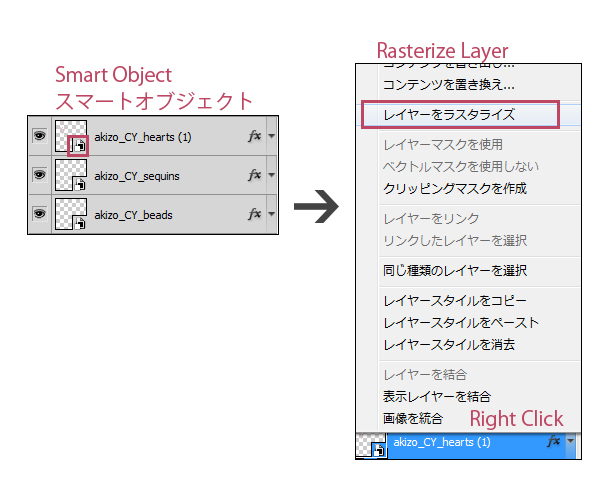
スマートオブジェクトをラスタライズ

さてこのビーズのScatter、最初からランダムに散っていてそのままでも便利に使えるのですが、部分的に消したり、広範囲に散らしたい時がありますよね。

PhotoshopCS5以降を使っていて、画面上に直接ドラッグアンドドロップでエレメントを配置した場合「スマートオブジェクト」となります。このままだと部分的に消したり移動したりすることができませんので、レイヤーパネルの上で右クリック→「レイヤーをラスタライズ」しておきます。スマートオブジェクトではない(画像のようなマークが付いていない)場合はそのままで大丈夫です。
同レイヤー内で部分的に移動・コピー

まず要らない部分を消します。長方形選択ツールで要らない部分を囲み、DELETEキーを押します。
広範囲に散らしたいときは、移動もしくはコピーします。長方形選択ツール・または多角形選択ツールで囲み、「Ctrlキー + ドラッグ」で移動、「Ctrl + Altキー + ドラッグ」でコピーすることができます。
レイヤーごと増やすのは多すぎる、なんてときに便利な小ネタです。ぜひ活用してくださいね。









