*この記事は2010年2月に書かれた記事で、情報が古い場合があります
*2013年4月に再編集
なんかWordartを作りたいなー見本になるようなものはないかなーといろいろ探していて、Wordleというサイトを見つけました。

クラーク博士の「Boys Be Ambitious」の文章を入力してみました。するとランダムに単語が並んで、こんなかんじのtext cloudが完成しました。フォントや色、配置パターンも色々変えることができて、なんだか試しているだけで楽しいサイトです。長文を入れるととても複雑で、ますます楽しいので試してみてください。文字の大きさは、入力した回数が多いと大きくなります。(この例だと、ambitiousというワードが数回入っているので大きい)
これを見本にしてレイアウトを作ってみた

[credits] Wild At Heart by As You Wish Designs, Black Denim Alpha by As You Wish Designs
date tag- Label the Date vol.1 by Mira Designs, template- Make your page with style 2 by Studio Basic
font- 2peas old type, photo from stockxchng
文字をひとワードごとに配置しました。時間はかかるけど、文章通り並べてあるので意味が通ります。
Wordleのアートをそのままレイアウトに貼る
Wordleが作ってくれたワードアートをそのままレイアウトに貼るには、少しコツがいります。

↑ 文章を入力して、GOボタンを押すと、編集画面になります。COLORは白地に黒に変更。そのほかのFONTやLAYOUTはお好きに。
左下の「Open in Window」を押すと別ウィンドウが開くので、PCの画面いっぱいに大きくします。
キーボードのPrint Screenを押して、画面をコピー。

↑ Photoshop/ PS Elementsで、ワードアートを貼りたいペーパーを開き、Ctrl+V を押して貼り付けます。12inchのペーパーに貼ってみるとこのくらいのサイズです。(PCの画面は1920x1200px)

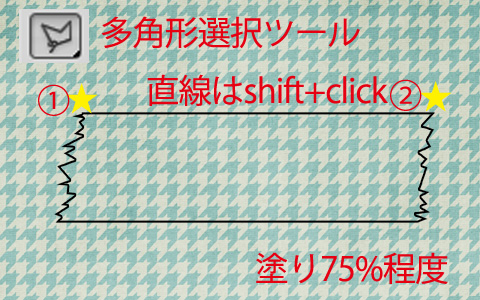
↑ ワードアートの周りにある、Windowsの枠を消して、白地に文字だけの状態にします。そして、ブレンドモードを乗算にすると文字だけ見える状態になります。










そうなんです!文字は作れても・・・
保存方法が判らずだったので、ありがとーございます!!
外国のサイトは色々と楽しい事が出来るけど・・・
読解力がなくもっと勉強せねば!といつも思います(苦笑)